For those that might not have heard of it, Stylish is an amazing little extension that let’s you add your own custom CSS on top of any website. That might sound dorky and not very useful at a first glance, but I wanted to highlight just two things I’ve done as part of my BASB journey thus far that I’ve found very satisfying.
I’ve probably on this a bit more than normal because I’ve been stuck on a Chromebook for 3 months and counting due to COVID, but as they say, necessity is the mother of invention!
Stylish Let’s Me Make Small UI Changes That Work for Me
I’m using Todoist for my task tracking, and I’m experimenting with a number of different ways to organize things.
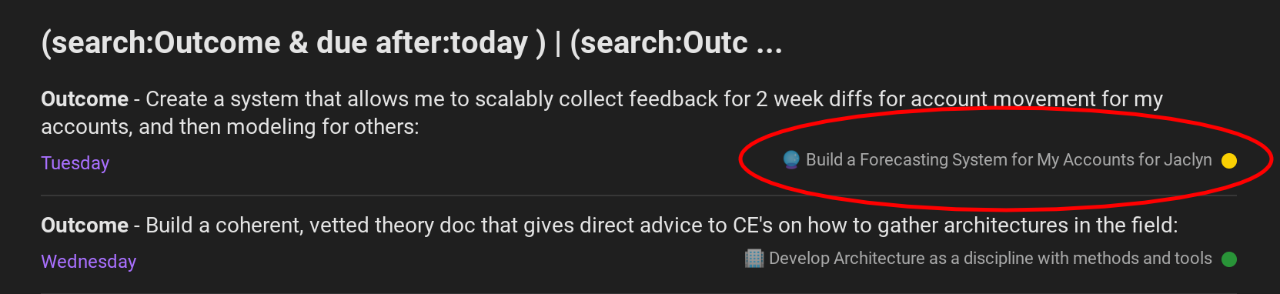
I set up one filter in particular to track the outcomes of my projects, but the project names were being pretty consistently truncated, which I didn’t like.

Bummer.
But with a little help from the inspector, I could narrow down to exactly that span and change it’s width. Presto change-o:

That’s actually the only Stylish change I have for Todoist right now, and even though it seems small, it makes me feel very grateful for the ability to have a little more control over it.
Stylish Let’s Me Solarize Everything
In the other case the customization gets a bit more… intense. I have two styles on userstyles.org and both do the same thing: apply a solarized color set to the largely text entry focused the websites for Evernote and Dave Winer’s Little Outliner.

Aside from the benefit of less eye strain, what’s fun about this is that it feels like I’m getting away with something.
I know the web designers didn’t pick Solarized as a color palette, but I can make it happen. I can tinker and tweak things, all while only affecting my machine (in a safe way as well).
While it may not be a great formal introduction to programming, it’s a great introduction to the hacker’s spirit, and Stylish makes it possible.